จากทั้งบทความ UX, ธุรกิจ หรือคอนเท็นต์การตลาด ต่างก็พูดถึงในประเด็นของการทำความเข้าใจ User แล้วก็มักจะเจอคำนี้พ่วงมาด้วยบ่อยๆ ‘Empathy Map’ เหมือนคอยย้ำว่านี่เป็นเครื่องมือที่สำคัญ แต่ถ้าลองดูและทำสิ่งนี้จริงๆจะพบว่าหน้าตาที่เรียบง่ายนี้กลับชวนให้เกิดความสงสัยในตัวมันเองและการใช้งานพอสมควร
ได้ที เลยใช้โอกาสแห่งความงงงวยนี้ ขุดขุยความรู้เกี่ยวกับมันและมาเริ่มศึกษาใหม่อีกทีว่า ไอ้ที่เขาว่าดีเนี่ยมันคือดียังไง แล้วใช้ยังไง ตอนไหนให้เกิดประโยชน์สูงสุดกับเราได้บ้าง จะได้ไม่พลาดเครื่องมือดีๆไป
ทำไมเราต้อง Empathy ด้วย?
การ Empathy หลายๆคนอาจจะรู้คำศัพท์นี้มาอยู่แล้วว่า Empathy คือ การเอาใจเขามาใส่ใจเรา จนเข้าใจถึงความคิด มุมมอง อารมณ์ ความรู้สึก และ เข้าใจเหตุผลเบื้องหลังของสิ่งที่คนคนนั้นทำ เหมือนราวกับว่าเราไปนั่งอยู่ในใจเขา
เมื่อเราเข้าใจ เราก็จะสามารถนำจุดนี้มาใช้ออกแบบสิ่งต่างๆให้สอดรับกับความต้องการและพฤติกรรมของคนได้ตรงใจเขามากขึ้น ตั้งแต่ออกแบบ Product, Environment, Service, Business ไปจนถึง Team หรือ Culture
Empathy Map คืออะไร?
Empathy Map คือ เครื่องมือที่ช่วยให้เราทำความเข้าใจ User และสรุปออกมาให้เห็นภาพ ผ่านการกระทำและความคิดของเขา เพื่อให้เราเข้าใจในพฤติกรรมและเกิดความรู้สึกร่วมไปกับสิ่งที่ User รู้สึก อีกทั้งยังใช้ในการสื่อสารกับคนภายในทีมถึงปัญหาและความต้องการของ User แบบรวดเร็วอีกด้วย
- Empathy Map เป็นหนึ่งในเครื่องมือที่ทำช่วยในการ Empathy หรือ เข้าใจผู้อื่น, User หรือ ลูกค้า
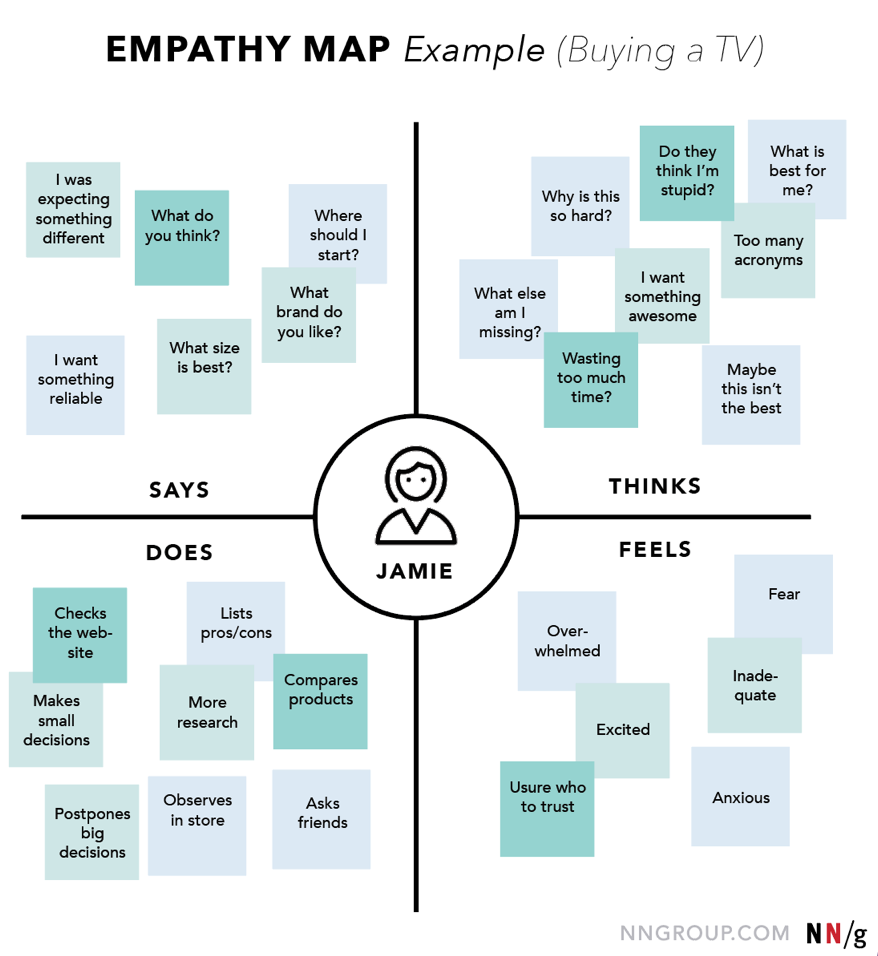
- Empathy Map ส่วนหลักๆจะช่วยให้เราสรุปความเข้าใจ User โดยแบ่งออกมาเป็นสี่ด้านคือ Say, Do, Think, Feel หรือ พูด, ทำ, คิด และ รู้สึก (หรือบางทีก็มี Pain กับ Gain เข้ามาด้วย)
- ปกติแล้ว Empathy Map จะถูกใช้หลังจากการ Research (เพื่อหา Insight) อาจจะด้วยวิธี Observation และ Interview แล้วเอาข้อมูลที่ได้นั้นมาหยอดใน Empathy Map เพื่อสรุปความเข้าใจออกมาเป็นภาพ
- ข้อมูลที่เหมาะสมที่จะมาทำ Empathy Map ได้ดี ควรมาจากการ Research เชิงคุณภาพ (Qualitative research)
Empathy Map ≠ Persona
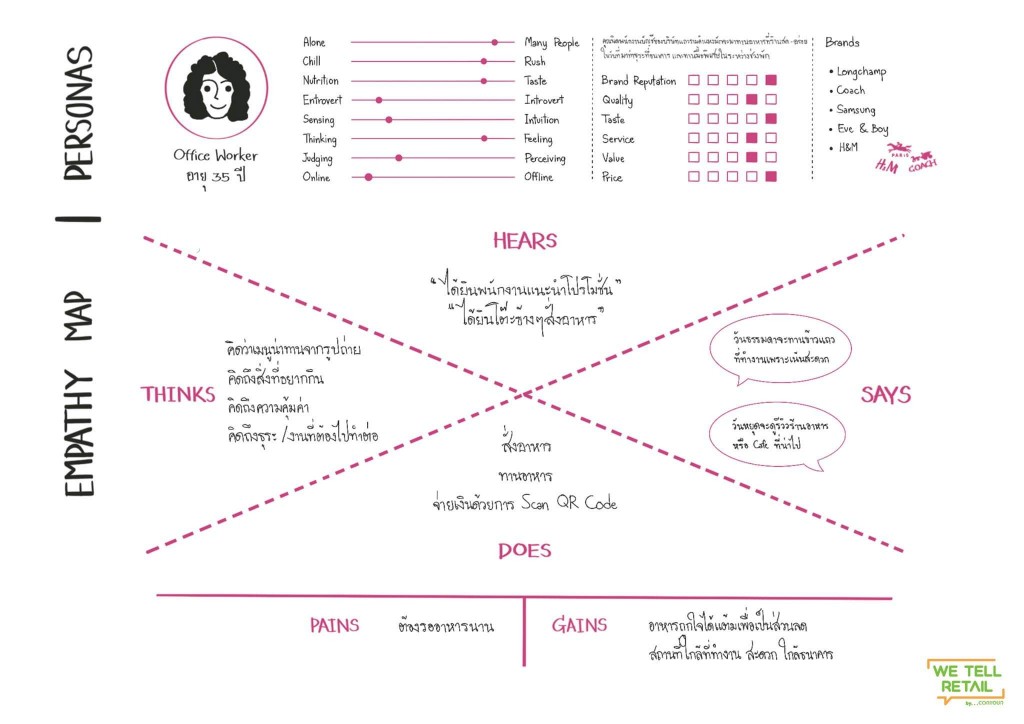
- Empathy Map ไม่สามารถทดแทน Persona ได้, Persona จะสื่อสารในแกนตัวตน User ได้กว้างและครอบคลุมกว่า แต่ Empathy Map จะมาช่วยให้เราเข้าใจในแกนพฤติกรรมที่ลึกมากยิ่งขึ้น, ซึ่งทั้งคู่สามารถใช้ประกอบกันได้
- สามารถทำ Empathy Map หลายๆอันเพื่อสรุปความเข้าใจรายคนที่เราไป Research มา จากนั้นจะเอา Empathy Map หลายๆคนมากรุ๊ปเป็นกลุ่ม Segment หรือ Persona อีกทีก็ได้ หรือจะทำ Empathy Map ของกลุ่ม User Segment หรือ Persona นั้นๆเลยก็ย่อมได้เช่นกัน

ถ้าเราลองไป Search หารูป Empathy Map ใน Google จะเจอว่ามีหลากหลายรูปแบบมาก โดยเฉพาะแบบคลาสสิคที่เอามาใช้บอกความเข้าใจในพฤติกรรมของ User เป็นสี่ด้าน Say, Do, Think, Feel ที่จะช่วยเราสรุปว่าจาก Research นั้น User เขามีการพูด, ทำ, คิด(ในมุมที่เราคิดว่าเขาจะคิด) และรู้สึก(ในมุมที่เราคิดว่าเขาจะรู้สึก) ยังไงบ้าง อย่างที่พูดถึงไปตอนแรก
Empathy Map Canvas
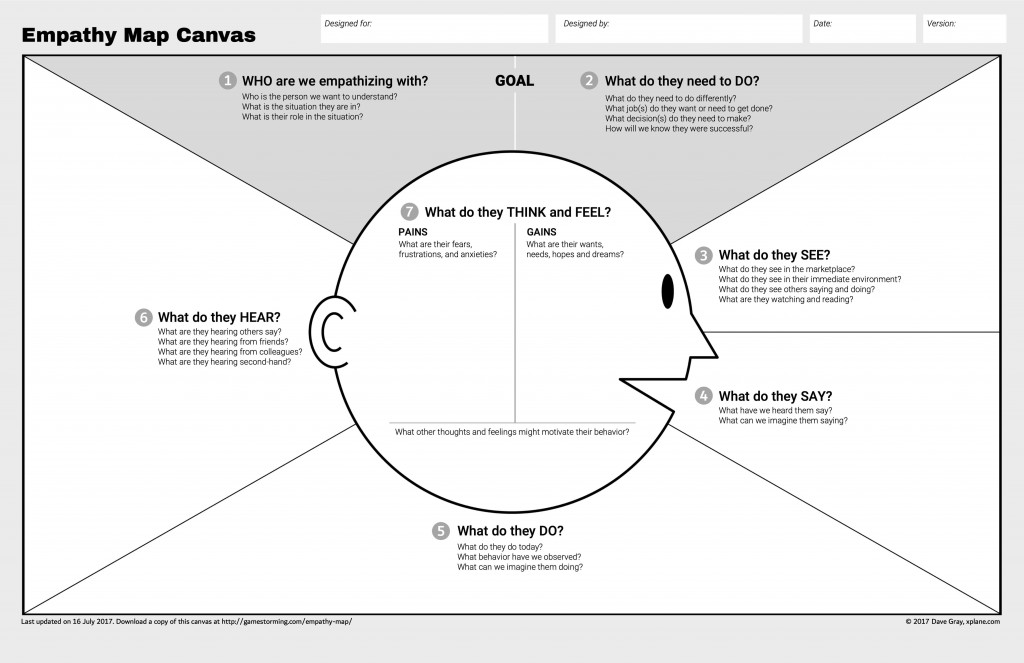
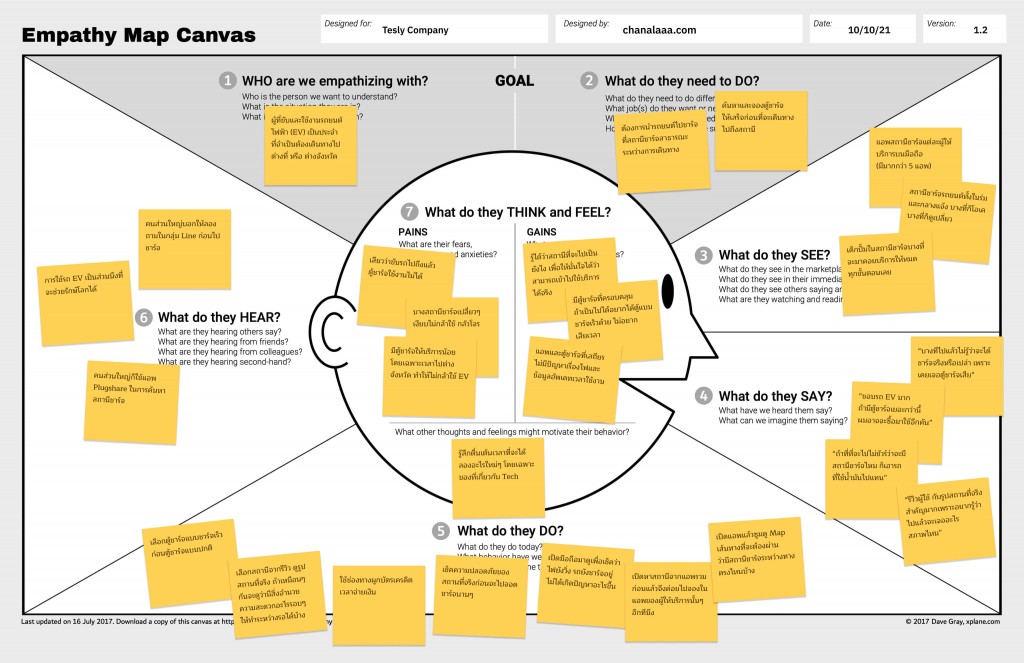
หลังจากค้นไปค้นมาก็ไปเจอ Template นึงคือ ‘Empathy Map Canvas‘ ของคุณ Dave Gray ที่ส่วนตัวดูแล้วเคลียร์กว่าอันอื่นในหลายๆส่วน ตั้งแต่การตั้งเป้าหมายของ Scenario ของ Map นี้, ไกด์ข้อมูลที่จะใส่ในแต่ละจุดได้ละเอียด พร้อมลำดับการใส่ที่เหมาะสมในการวิเคราะห์ รวมไปถึงการรวบในส่วน Think ย่อยเป็นสรุปปัญหาและสิ่งที่ต้องการ ให้ง่ายต่อการเอาไปใช้ต่อ

ซึ่งในการใช้งาน เราจะเริ่มจากข้อมูลที่เราไปทำ Research มาที่ประกอบไปด้วย Insight ต่างๆตั้งแต่ Pain, Need, Behavior ไปจนถึง Context ที่เกี่ยวข้อง
ในตอนที่จะทำก็อย่าลืมชวนคนหลักๆนอกจาก UX มาทำร่วมกันได้จะดีมาก จะได้วิเคราะห์เห็นภาพไปด้วยกันเลย (เช่น UI, Product manager, Marketers) ตามแต่ใครจะสะดวก ถ้าไม่สะดวกก็เดี๋ยวค่อยมาอ่านหลังจากทำเสร็จก็แล้วกัน
มาเริ่มทำ Empathy Map กัน!
ซึ่งก่อนที่เราจะเอาข้อมูลมาหยอดใส่ Empathy Map Canvas จะต้องแนะนำให้ทุกคนที่มาทำร่วมกับเรา อ่าน/ดู/ฟัง Research ทบทวนกันซักรอบ เพื่อที่จะได้ให้ข้อมูลซึมเข้าไปในหัวเพื่อให้ง่ายในการทำมากขึ้น
ในการใส่ข้อมูลแต่ละหัวข้อ เราจะเลือกข้อมูลจาก Research คัดเอาแค่ส่วนที่เป็นจุดน่าสนใจและมี Insight ให้เราเอาประโยชน์ไปต่อยอดได้ โดยแต่ละหัวข้อสามารถมีข้อมูลหลายเรื่องได้จะใส่เป็นข้อๆหรือแบบประโยคเดียวสรุปก็ได้ เน้นอ่านแล้วรู้เรื่อง …โอเค เมื่อพร้อมแล้วมาเริ่มเลย
1. WHO are we empathizing with?
‘ใครคือ User หรือคนที่เรากำลังพูดถึงใน Empathy Map นี้’ : ตั้งโจทย์ให้ชัดว่าเราพูดถึงใครอยู่ อธิบายพอคร่าวๆให้เห็นคุณลักษณะหลักของ User (ซึ่งในส่วนนี้อาจจะเป็น Persona ของเราก็ได้) เช่น
- นักศึกษาของมหาลัยที่เปิดเทอมในวันแรก
- ร้านเสื้อผ้า โซนแฟชั่นเด็กในห้างแห่งหนึ่งย่านอโศก
- ผู้ที่ขับและใช้งานรถยนต์ไฟฟ้า (EV) เป็นประจำ ที่ต้องเดินทางไปต่างจังหวัด
2. What do they NEED TO DO
‘เป้าหมายของ User คนนั้นที่ต้องการทำให้สำเร็จคืออะไร’ : หรือก็คือสถานการณ์ (Scenario) หลักที่เราจะเอามาทำความเข้าใจ User ในครั้งนี้ เช่น
- ลงทะเบียนและเข้าร่วมงานปฐมนิเทศต้อนรับนักศึกษาใหม่
- เตรียมจัดของในร้าน และ เปิดร้านหลังจากล็อกดาวน์มานาน
- ค้นหาสถานีชาร์จรถและจองตู้ชาร์จให้เสร็จก่อนที่จะเดินทางไปถึงสถานี
3. What do they SEE
‘สิ่งที่ User คนนั้นเห็นจริงๆระหว่างที่ทำเป้าหมาย’ : จะเรียกว่าเป็น Touchpoint ต่างๆที่ User ได้เห็นทั้ง Online หรือ Offline ก็ได้ เช่น
- คิวลงทะเบียนทางเข้างาน มีคนรอคิวยาวทุกแถวเลย
- ลิฟท์จอดรถขนของขึ้นอาคารมีเยอะแต่มืด
- แอพสถานีชาร์จของแต่ละผู้ให้บริการที่มีมากกว่า 5 แอพในเครื่อง
4. What do they SAY
‘ประโยคหรือคำพูดที่ User พูดออกมา’ : สิ่งที่ User พูดออกมาตอนที่เรา Research อาจจะจากการสัมภาษณ์ หรือ Observe ดู User ระหว่างที่เขากำลังทำเป้าหมายนั้นๆอยู่ เช่น
- “ต้องเตรียมเอกสารในการลงทะเบียนเยอะไปหน่อยนะ”
- “ลิฟท์ขนของกับร้านมันไกลกันไปนิด ขี้เกียจแบกของ”
- “บางทีไปแล้วไม่รู้ว่าจะได้ชาร์จจริงหรือเปล่า เพราะเคยไปแล้วเจอตู้ชาร์จเสีย”
5. What do they DO
‘Action การกระทำจริงๆของ User’ : ที่เราเห็นมาจากการ Observe หรือ ถ้าไม่ได้ Observe ก็อาจจะมาจากการสัมภาษณ์ก็ได้ (แต่ถ้าเราเห็นด้วยตาจะดีมาก) เช่น
- ขอยืมปากกาจากเพื่อน เพื่อกรอกเอกสารที่หน้าทางเข้างาน
- ฝากร้านค้าข้างๆดูร้าน เวลาตัวเองไปเข้าห้องน้ำ และต้องเอาของมีค่าไปด้วย
- เลือกสถานีจากรีวิว ดูรูป สถานที่จริงก่อนว่าโอเคไหม
6. What do they HEAR
‘สิ่งที่ User ได้ยินมา’ : อาจจะมาจากการ Observe หรือ User บอกว่าเขาได้ยินมาจากคนอื่น, เพื่อน หรือจาก Internet แล้วสิ่งนั้นอาจจะมีผลต่อความคิดของเขา เช่น
- ได้ยินรุ่นพี่บอกว่า แค่มาลงทะเบียนก็พอ ไม่ต้องไปเข้าประชุมหรอกเสียเวลา
- ป้าแม่บ้านบอกว่าทำเลโซน B ดูร้านเขาขายดีอยู่นะ
- คนส่วนใหญ่บอกให้ลองถามในกลุ่ม Line ก่อนไปชาร์จรถที่สถานีที่ไม่เคยไป
7. What do they THINK and FEEL
‘สิ่งที่ User กำลังคิดหรือรู้สึกอยู่’ : ตรงนี้ต้องใช้การตีความของเราว่า เราคิดว่า User กำลังคิดและรู้สึกอย่างไร ในขณะที่เขากำลังทำเป้าหมายในแต่ละขั้นตอน? ดูข้อมูลหลายๆอย่าง จากสีหน้าท่าทาง คำพูด การกระทำแล้วแปลงออกมาเป็นสองอย่างคือ
Pain : สิ่งที่ทำให้ User ไม่มีความสุข
- รู้สึกเบื่อที่จะต้องนั่งฟังประชุมยาวๆ ไม่เห็นได้ประโยชน์
- ร้านคนไม่ค่อยเดินผ่านเลย ขายไม่ค่อยออก
- เสียวว่าขับรถไปถึงสถานีชาร์จแล้วตู้ชาร์จใช้งานไม่ได้
Gain : สิ่งที่จะทำให้ User มีความสุข (เอา Insight จริงๆมา อย่าเพิ่งไปคิด Solution)
- ถ้าได้ทำกิจกรรมกับเพื่อนจะดีมาก อยากรู้จักเพื่อนใหม่
- อยากให้ลดค่าเช่าให้ถูกลงบ้างในช่วงโควิด
- รู้ได้ว่าสถานีที่จะไปเป็นยังไง เพื่อให้มั่นใจได้ว่าไปแล้วใช้บริการได้จริง
ปล. ในส่วน Think and Feel ข้อมูลบางอันอาจจะเหมือนกับสิ่งที่เขาพูด (SAY) เลยก็ได้
What other thoughts and feelings might motivate their behaviour : เป็นส่วนเก็บตกว่า มีความคิดหรือความรู้สึกไหนอีกไหมของ User ที่อาจจะส่งผลต่อพฤติกรรมและการตัดสินใจของเขา (ไม่เชิงเป็น Pain หรือ Gain แต่ว่าสามารถเป็น Insight ให้เราได้)
- คิดว่าอยากชวนเพื่อนๆไปกินชาบูหลังจบการประชุม
- คลายล็อกดาวน์แต่ก็กังวลว่าจะขายไม่ได้ดีเท่าเดิม เพราะมีรถต้องผ่อน
- รู้สึกตื่นเต้นเวลาที่จะได้ลองอะไรใหม่ๆโดยเฉพาะของที่เกี่ยวกับ Tech
Empathy Map เสร็จแล้ว! 🎉
เราสามารถเอาภาพนี้ไปใช้เป็น Insight ในการตัดสินใจในงานออกแบบ และ ช่วยให้คนในทีม หัวหน้า ลูกค้าเข้าใจแล้วคิดในมุมมองของ User เช่นเดียวกันกับเราได้เลย อย่าลืมว่านี่เป็นเครื่องมือที่ช่วยเราสรุปความเข้าใจออกมาเป็นภาพได้ชัดเจนกว่าอ่านข้อมูลดิบ ครอบคลุมกว่าการเล่า และรวดเร็วกว่าการทำ Customer Journey Map

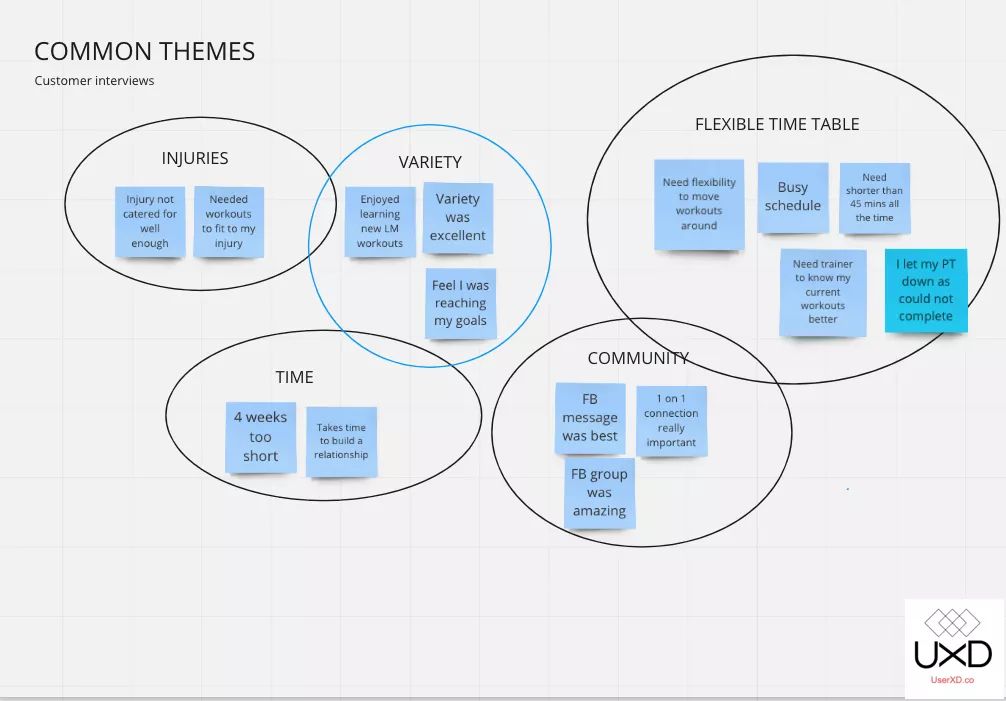
💡 แถม TIP. ถ้าเราสร้าง Empathy Map มาเป็นลักษณะแยกตาม User รายคนก็สามารถเอาทั้งหมดนั้นมา Group โดยอาจจะใช้วิธี Theming เพื่อให้จัดหมวดหมู่ของ Insight, Pain, Gain ของ User หลายๆคนให้สรุปออกมาเป็นกลุ่ม User แต่ละ Segment หรือไปทำ Persona ต่อก็ได้ (หรือจะทำ Empathy Map ของกลุ่ม User Segment นั้นๆอีกทีก็ได้เช่นกัน)

ขั้นตอนทั้งหมดในการสร้าง Empathy Map หลักๆก็คงจะมีเพียงเท่านี้ น่าจะไม่ยากจนเกินไป ส่วนในการใช้งานจริงทั้งการเก็บข้อมูล Research มาและเอามาใส่ใน Map เราสามารถยืดหยุ่นและปรับใช้ให้เหมาะกับสถานการณ์ที่เราต้องการได้เลย เพราะสุดท้ายมันก็เป็นแค่เครื่องมือ Focus ที่ Output ของมันจะดีกว่า …แล้วหวังว่าจะสนุกกับการออกแบบนะครับ ขอบคุณครับ
🙏✌️☮️
อ่านอะไรต่อดี
The Practical Guide to Empathy Maps: 10-Minute User Personas
10 Tips to Develop Better Empathy Maps
How to Conduct User Observations
References
- Sarah Gibbons, Empathy Mapping: The First Step in Design Thinking, nngroup.com, 2018 [cited 2021 Oct 09], Available from https://www.nngroup.com/articles/empathy-mapping/
- Rikke Friis Dam and Teo Yu Siang, Empathy Map – Why and How to Use It, interaction-design.org, 2020 [cited 2021 Oct 09], Available from https://www.interaction-design.org/literature/article/empathy-map-why-and-how-to-use-it
- Dave Gray, Updated Empathy Map Canvas, nngroup.com, 2017 [cited 2021 Oct 10], Available from https://medium.com/the-xplane-collection/updated-empathy-map-canvas-46df22df3c8a
- Lindsay Munro, 10 Tips to Develop Better Empathy Maps, xd.adobe.com, 2020 [cited 2021 Oct 11], Available from https://xd.adobe.com/ideas/process/user-research/10-tips-develop-better-empathy-maps/
- Daniel Birch, What is empathy mapping? , uxdesign.cc, 2020 [cited 2021 Oct 11], Available from https://uxdesign.cc/what-is-empathy-mapping-4776a7326c36
- Kamal Kannan Sankarraj, How to create an Empathy Map? — Design Thinking Part 1 , productcoalition.com, 2019 [cited 2021 Oct 11], Available from https://productcoalition.com/how-to-create-an-empathy-map-design-thinking-part-1-68a8b15ff119