
ก่อนหน้าสามวัน ทีม Lensod เห็นสมควรว่าควรให้คนมารีวิวโปรดักส์เราซักรอบแล้ว ก็เลยทาบทามนัด พี่แบงค์ (Apirak Panatkool) UX Omise มาเป็นซัมม่อนช่วยเหลือในการดูโปรดักส์ให้เราในครั้งนี้ โดยเป้าหมายในการคุยจะมุ่งเน้นไปทางด้าน UX เป็นซะส่วนใหญ่ ต้องขอบคุณที่พี่แบงค์เขาตอบตกลงวันว่างให้เราได้พอดี
…. จนเย็นย่ำวันพฤหัส(16 มีค. 60)ที่ผ่านมา ทีม Lensod ได้พูดคุยและกางโปรดักส์ที่ทำอยู่ให้ดู ก็เลยว่าบันทึกภาพรวมไว้ซะหน่อย หมายถึงภาพรวมการคุย ไม่ใช่ภาพรวมที่เป็นการถ่ายภาพรวม
ตลอดการคุยเราจะได้ยินประโยคทำนองนี้บ่อยๆว่า “มุมมองของ User แต่ละคนต่างกัน” มันเลยเป็นที่มาของเหตุการณ์ เมื่อมุมมองของ User แต่ละคนต่างกันหรือ User journey ที่ต่างกันบางทีอาจจะไม่ได้อยากเห็นในสิ่งเดียวกัน ยกตัวอย่างก็คือ เมื่อเราดีไซน์เว็บมาหนึ่งหน้า ‘เรียบง่าย สะดวก ประหยัดเวลา’ คนที่ชอบอาจจะเป็นคนพวก Organizer ที่มาใช้ แต่คนทั่วไปอาจจะไม่ได้ชอบแบบนี้ก็ได้ คนทั่วไปเขาอาจจะชอบคลิกนู้นคลิกนี่ ทำนู้นทำนี่กับเว็บ ทำอะไรให้เกิด Action กับสิ่งที่เขาใช้อยู่ไปเรื่อยๆ เขาอาจไม่ได้ต้องการความประหยัดเวลาของขั้นตอนที่เรามอบให้ขนาดนั้น เวลาทำก็เลยต้องวางกลุ่มเป้าหมายดีๆ
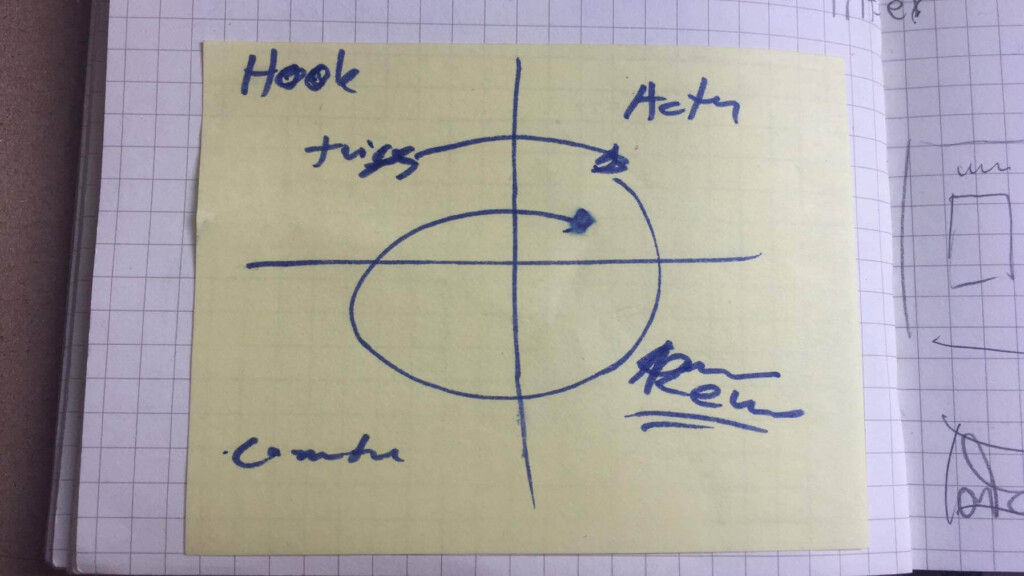
UX & Psychology Model: ‘HOOK’
ก็เลยเป็นที่มาของวิธีทำยังไงให้คนติดแจ ในโปรดักส์ของเรา
วิธีที่เรียกว่า “ HOOK ” ฮุคยังไงให้คนใช้ติด (ไปศึกษาเพิ่มนิดหน่อยเลยพอจะมาสรุปได้) ซึ่งหัวใจหลักของวิธีการนี้มีอยู่ 4 อย่างก็คือ
- Trigger: คือตัวกระตุ้นให้เราทำอะไรซักอย่าง จะแบ่งเป็นสองแบบก็คือ ‘ภายใน(Internal)’ จะเกิดจากความรู้สึกของตัวเราเองเช่น ถ้าเราเบื่อ เราเหงาๆ ก็จะเข้า Facebook เข้า Twitter เพื่อบ่นหรือหาคนคุย อีกอันคือ ‘ภายนอก(External)’ คือตัวกระตุ้นจากสิ่งเร้าอื่นเช่น โฆษณา ปุ่มต่างๆ Notification เช่นที่ Facebook เตือนเวลามีคนมาคอมเม้นต์มาไลค์ โพสเรา มันทำให้เราอยากจะกลับเข้ามาเช็คมาตอบเรื่อยๆ
- Action: ทำอะไรแล้วจะได้รางวัล (Reward) คล้ายๆว่าการที่เราจะให้ของกับใครแล้วจะต้องมี ‘ข้อแม้’ ข้อแม้นี้ก็คือ Action นี่แหละ ว่าถ้าคุณทำให้คุณจะได้สิ่งตอบแทนนะ เช่น กรณีของ Pinterest ถ้าคุณสมัครนิดหน่อยคุณก็จะดูงานสวยงามได้อย่างไม่จำกัดแล้ว ข้อระวังก็คือ ควรจะสร้าง Action ให้สั้นและรวดเร็ว อย่ายืดเยือ เดี๋ยวคนจะเมินหนีซะก่อน
- Reward: รางวัลหรือความพอใจในสินค้า(โปรดักส์) มันจะมาจากการต่อเนื่องของ Action คือเมื่อลงแรงทำอะไรไปแล้วก็ต้องได้รางวัลซินะ เมื่อคุณลงรูปบน Facebook คุณก็จะได้ไลค์ คอมเม้นต์เป็นรางวัล พวกนี้เขาเรียกว่า Tribe(พอใจทางสังคม)แล้วถ้าคุณเล่นเกมส์อย่างบ้าคลั่ง สิ่งที่คุณได้ก็จะเป็นความโหดขิงของตัวละครในเกมเป็นผลตอบแทน อันนี้เรียก Self(พอใจจากความสำเร็จ)หรือถ้าอย่างกรณี Pinterest ที่บอกก่อนหน้าว่าถ้าสมัครแล้วจะได้ดูภาพที่ต้องการได้แบบนี้จะเรียก Hunt(พอใจจากการได้รับอะไรบางอย่าง)
- Investment/Commitment : ทำยังให้คนใช้ติดแจแล้วยอมเสียเวลากลับมาใช้ในอนาคตหรือทำให้เขาเข้าลูป เช่น ถ้าคุณลงรูปบนFacebook แล้วได้ไลค์เยอะๆ มีคนแชร์ ถูกพูดต่อคุณได้ Reward แล้วคุณชอบเพราะมีคนพูดถึง คุณก็ต้องลงเรื่อยๆเป็นลูป อยู่อย่างงี้ หรือการสละเวลาของคุณเพื่อไปตอบคำถามบน Stackoverflow เพื่อได้รับการบอกว่าเป็นกูรู
“a psychological phenomenon known as escalation of commitment has been shown to make our brains do all sorts of funny things. The power of commitment makes some people play video games until they keel over or die”
Hook Model ยังสามารถนำมาปรับใช้ได้กับแต่ละธุรกิจได้เลยไม่ว่าจะเป็น B2B B2C หรือ B2B2C
จากที่พูดกันในช่วงแรกๆเรื่องว่าเพราะ User แต่ละคนมีที่มาไม่เหมือนกัน ไม่ใช่ว่าทุกคนจะชอบเหมือนกัน พี่แบงค์ก็เลยเสริมว่า อย่าพยายามทำให้อยู่ตรงกลางระหว่างแต่ละ User เพราะมันจะไปไม่สุด เพราะจะปรับให้มันไปได้มากกว่านี้ก็จะอยากเพราะทำตรงนี้เพื่อ User แบบ A ก็อาจจะไปกระทบกับ User แบบ B ทางที่ดีแยกขากันไปเลยน่าจะดีกว่า
คำแนะนำสำหรับผู้ใช้ทั่วๆไป อยากให้คิดว่าเขาจะได้อะไรจากเว็บเรา คิดเพราะเราอยากจะให้จริงๆไม่ใช่เพื่อหวังยอด Reach เช่นถ้า Lensod เป็นแพลตฟอร์มจองวงดนตรี สิ่งที่เราจะให้เขาได้ก็อาจจะเป็นพวกบทความที่อ่านแล้วได้ความรู้จริงๆ ข้อควรรู้ของดนตรีสด หรือจัดงานยังไงให้ไม่เข้าเนื้อ อะไรแบบนี้ที่พูดอ่านอ่านแล้วได้ความรู้ เมื่อเข้าได้ความรู้หรือตรงใจเขา เขาก็จะแชร์ต่อๆไป
ทริกอีกอย่างเวลาเราออกแบบ UI ที่ต้องให้ User มีการ interact ไม่ว่าจะเป็นพวกช่องแชท ปฏิทิน หรือ Admin panel อะไรที่ผู้ใช้ต้องใช้สมองเพื่อทำความเข้าใจ
ทริกก็คือให้ไปดูงานของพวกเว็บใหญ่ๆ แล้วประยุกต์ใช้ เช่น ถ้าจะทำพวกระบบ Chat ก็ลองดู Massenger ของ Facebook ถ้าเว็บใหญ่ๆเปลี่ยนเราก็ดูว่าปรับอะไรได้บ้าง เพราะแบบนี้ User จะไม่เสียเวลาในการต้องมาศึกษาของใหม่(โปรดักส์เรา) เพราะ User ได้ศึกษาการใช้งานจากเว็บใหญ่ๆนั้นก่อนล่วงหน้าแล้ว
ความใส่ใจของในความสะดวกของ Gmail หรือ email platforms ต่างๆ เป็นเรื่องง่ายๆที่น่าสนใจ : ถ้าเรายังไม่ได้ล็อกอินหรือมีบัญชี email นั้นๆเวลาเข้าเว็บ gmail.com มันจะพาไปที่หน้าแรกที่บอกว่า gmail คืออะไร หลังจากนั้นถ้าเราสมัครหรือล็อกอินแล้ว ละเข้าที่ gmail.com อีกครั้งมันจะพาไปที่หน้า inbox เลยทันทีไม่ต้องเสียเวลากดจากหน้าแรกอีกต่อไป
มีจุดแนะนำเล็กๆน้อยของ UI UX เช่นถ้า Headline บนหัวเว็บมีขนาดที่เท่ากันจนเกินไปมันจะเกิดปรากฏการณ์ที่เรียกว่า ‘ก้อน’ พอเป็นก้อนแล้ว Eye focus จะเห็นไม่ชัด ตาอาจจะจับกับ text ส่วนอื่นที่มันมีขนาดเล็กได้ง่ายกว่าแทนก็ได้ เพราะมันมีความเด่นกว่า ‘ก้อน’ ของ Headline
ปุ่มไหนที่สำคัญๆ หรือเป็นทางเข้าไปยังที่ที่สำคัญ เช่นปุ่มสมัคร ปุ่มเข้าสู่หน้าแดชบอร์ด อะไรพวกนี้ไม่คารเอาไปซ่อนอยู่ในเมนู ควรจะวางให้เห็นเด่นชัด
….. ประมาณนี้
ส่วนที่เหลือก็เป็นการคุยเรื่องของโปรดักส์ซะส่วนใหญ่ ก่อนกลับพี่แบงค์ทิ้งท้ายไว้ว่าถ้าใครอยากจะมาคุยกับเขาก็ได้นะ เขาชอบคุยชอบแลกเปลี่ยนความคิดเห็นกันสุดท้ายต้องขอบคุณพี่แบงค์อีกครั้งที่สละเวลามาพูดคุยกันครับ ละก็ไอ้แฟรงค์ที่นัดให้
ปล. ในเรื่องของ Hooked Model สามารถอ่านเต็มได้ๆจากหนังสือที่ชื่อว่า ‘Hooked: How to build habit-forming products’ โดย Nir Eyal หรือลองไปส่องที่เว็บคนเขียนก่อนก็ได้นะ
อีกเล่มนึงที่พี่แบงค์แนะนำ จะเป็นของเว็บนี้ http://rosenfeldmedia.com/books/
ทั้งหมดก็มีบันทึกมาด้วยประการฉะนี้ แล